js
【原创】安装配置phantomjs入门(在windows下面)
作者: whooyun发表于: 2017-04-21 14:42
先贴一段别人的话,phantomjs能干什么?
PhantomJS 是一个基于 WebKit 的服务器端 JavaScript API。它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。 PhantomJS 可以用于 页面自动化 , 网络监测 , 网页截屏 ,以及 无界面测试 等。
下面介绍安装过程:
1、下载Phantomjs,以前包放在google code上面,现在放在bitbucket上面。贴个地址先
https://bitbucket.org/ariya/phantomjs/downloads/
现在最新版本是2.5,我用的是64位的2.1.1,下载地址:https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-windows.zip
2、下载成功直接解压就可以了,你会看到这样的目录
在你的环境变量path里面配上;F:\phantomjs-2.1.1-windows (1)\phantomjs-2.1.1-windows\bin记得带上分号。
然后在命令行运行phantomjs --version,如果显示版本号,说明你已经安装配置成功了。
安装完成后运行一个js文件试试:
用notepad++建一个123456.js文件
在里面写:
console.log('Hello, every one!');//在终端打印出Hello, every one!!
phantom.exit();//将退出运行,否则PhantomJS根本不会停止
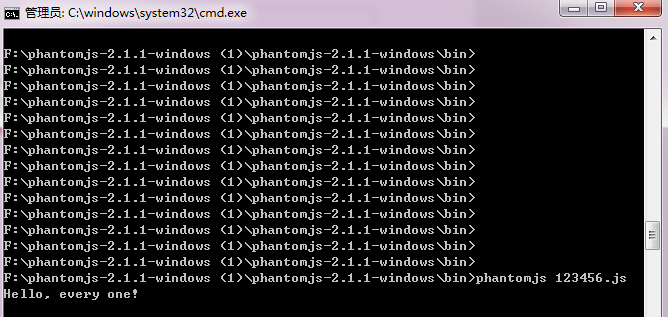
然后从命令行进入到123456.js文件所在的目录,直接敲命令运行,来,大家看下结果。 这里提几个注意的地方:
这里提几个注意的地方:1、phantomjs命令运行的时候有可能文件路径不对,但是提示却很恶心,一点都看不出来; 2、不要认为双击phantomjs.exe就可以运行了,如果你犯了这个错误,说明童鞋,你和我一样可爱。
