微信公众号
【原创】微信服务号开发(三)公众号自定义菜单
作者: whooyun发表于: 2017-11-21 11:29
微信服务号菜单自定义方法分俩种:
1、(微信自带自定义菜单)不启用开发者模式,自己手动在右侧菜单中添加;
2、(微信开发者模式自定义菜单)使用开发者模式,自己通过代码或者通过右侧菜单开发-》开发者工具-》在线接口调试工具菜单代码添加;
这俩种模式不能同时使用,使用了左侧微信自带的自定义菜单功能就没法使用开发者模式处理菜单,所以这个地方要注意下。
下面分别介绍下这俩种方式是如何操作:
第一种自定义菜单处理——微信自带自定义菜单

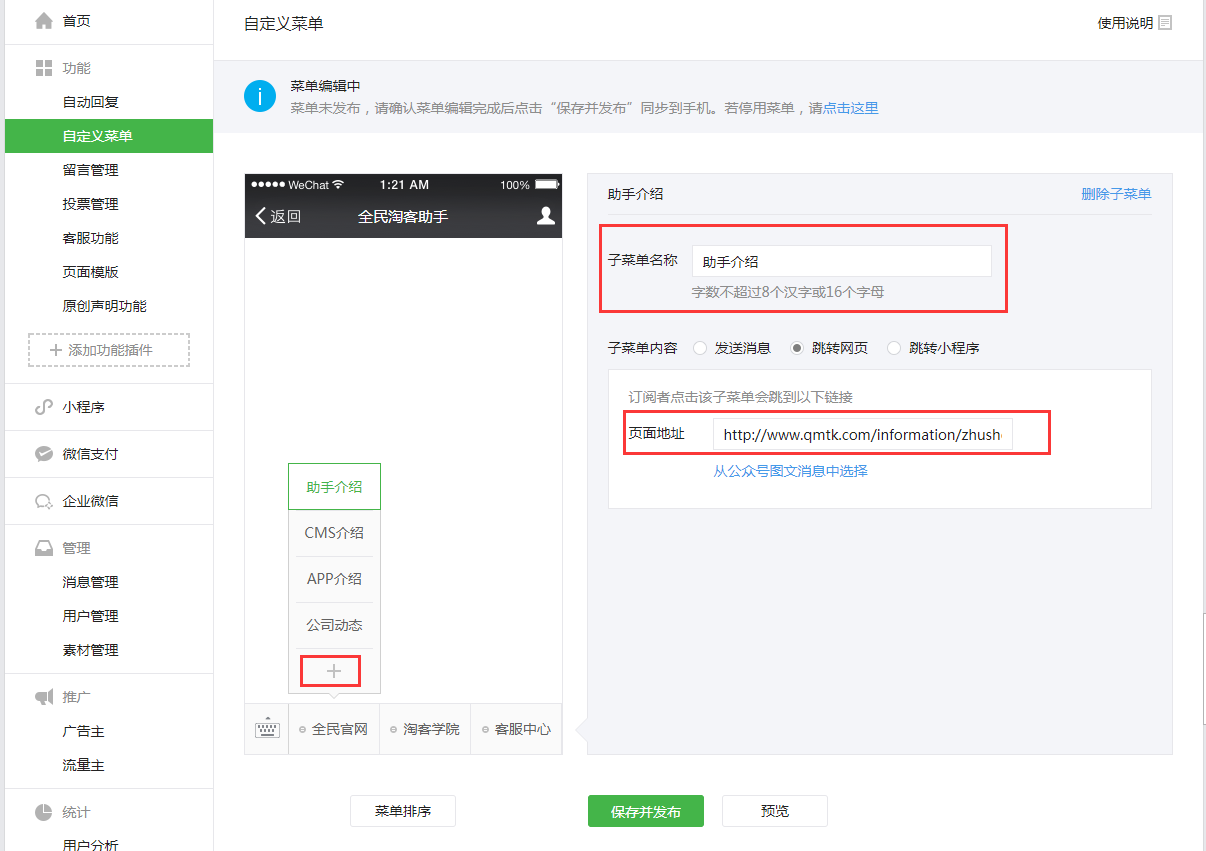
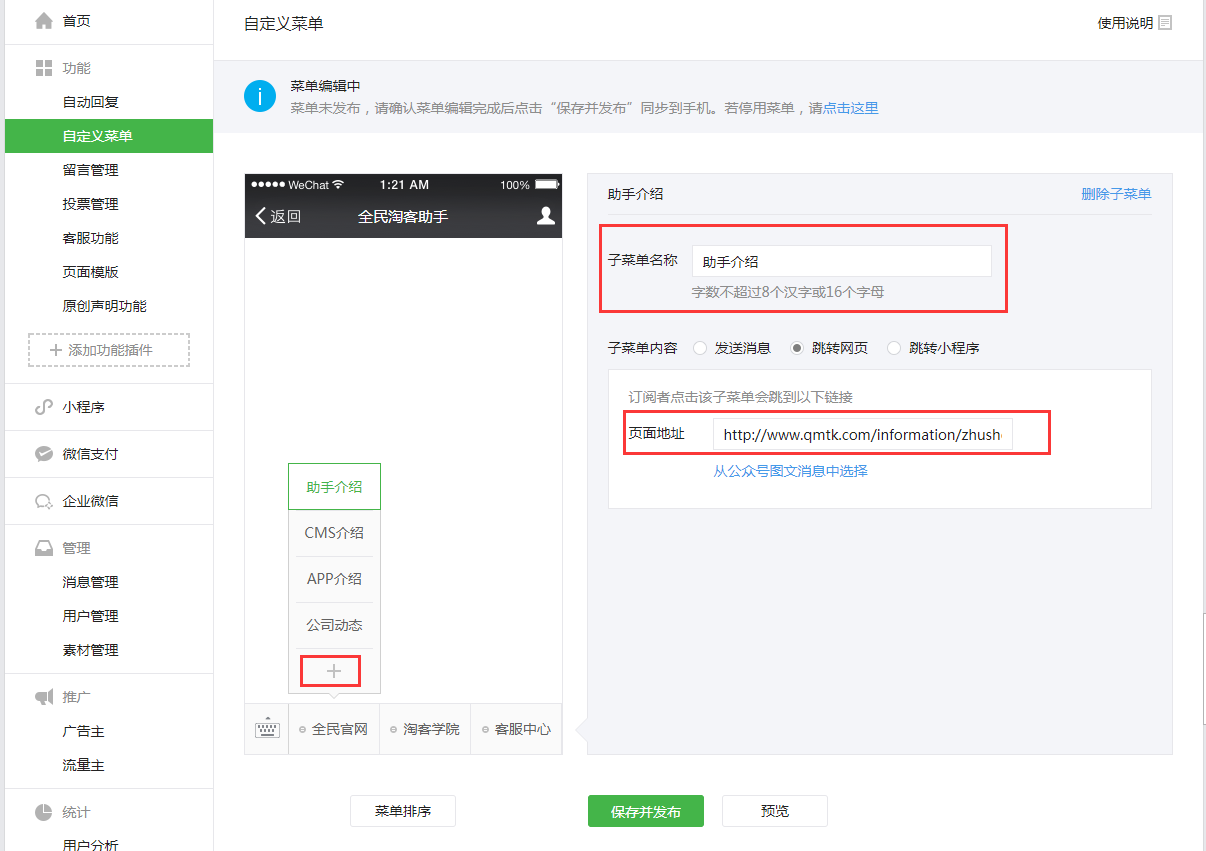
点图中的+,就是增加一个子菜单,右侧就是菜单名字 。
字菜单内容分为以下几种:发送消息、跳转网页、跳转小程序
发送消息的意思就是,你点击菜单的时候,微信公众号会自动向用户发送一条你设置的消息(图文消息,文字消息,图片消息,语音消息)
跳转网页,指的是用户点击菜单时,所要打开的网页地址路径(域名先备案,设置好业务域名,不然会有防欺诈提示)
跳转小程序,指的就是跳转到公众号已绑定的小程序
到这里第一种自定义菜单操作方法就讲解完了。
第二种自定义菜单处理——微信开发者模式自定义菜单。
先把自定义菜单的json代码贴出来给大家看下
我们拿到access_token后,直接post调用接口 https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN就可以了(记得把你的ip加入到白名单,不知道的,直接在百度输入ip就可以查到了)。
也许你会问,多级菜单长什么样,那我再贴段代码。
1、(微信自带自定义菜单)不启用开发者模式,自己手动在右侧菜单中添加;
2、(微信开发者模式自定义菜单)使用开发者模式,自己通过代码或者通过右侧菜单开发-》开发者工具-》在线接口调试工具菜单代码添加;
这俩种模式不能同时使用,使用了左侧微信自带的自定义菜单功能就没法使用开发者模式处理菜单,所以这个地方要注意下。
下面分别介绍下这俩种方式是如何操作:
第一种自定义菜单处理——微信自带自定义菜单

点图中的+,就是增加一个子菜单,右侧就是菜单名字 。
字菜单内容分为以下几种:发送消息、跳转网页、跳转小程序
发送消息的意思就是,你点击菜单的时候,微信公众号会自动向用户发送一条你设置的消息(图文消息,文字消息,图片消息,语音消息)
跳转网页,指的是用户点击菜单时,所要打开的网页地址路径(域名先备案,设置好业务域名,不然会有防欺诈提示)
跳转小程序,指的就是跳转到公众号已绑定的小程序
到这里第一种自定义菜单操作方法就讲解完了。
第二种自定义菜单处理——微信开发者模式自定义菜单。
先把自定义菜单的json代码贴出来给大家看下
{
"button": [
{
"type": "view",
"name": "全民优惠",
"url": "http://www.shaobingquan.com/good/index",
"key": "V1001_QMYH"
},
{
"type": "view",
"name": "天猫优惠券",
"url": "http://www.shaobingquan.com/good/rebate",
"key": "V1002_QMYH"
},
{
"type": "view",
"name": "个人中心",
"url": "http://www.shaobingquan.com",
"key": "V1003_QMYH"
}
]
}
这个就是微信最简单的一级菜单。发送消息,跳转小程序,我会在以后分章节讲解。我们拿到access_token后,直接post调用接口 https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN就可以了(记得把你的ip加入到白名单,不知道的,直接在百度输入ip就可以查到了)。
也许你会问,多级菜单长什么样,那我再贴段代码。
{
"button": [
{
"type": "view",
"name": "领券优惠",
"url": "http://shaobingquan.com/good/index",
"key": "V1001_QMYH"
},
{
"name": "我要赚钱",
"sub_button": [
{
"type": "view",
"name": "分享赚钱",
"url": "http://shaobingquan.com",
"key": "V1002_QMYH"
},
{
"type": "view",
"name": "赚钱教程",
"url": "http://shaobingquan.com/good/index",
"key": "V1003_QMYH"
}
]
},
{
"name": "我的",
"sub_button": [
{
"type": "view",
"name": "个人中心",
"url": "http://shaobingquan.com",
"key": "V1004_QMYH"
},
{
"type": "view",
"name": "我的粉丝",
"url": "http://shaobingquan.com",
"key": "V1005_QMYH"
}
]
}
]
}
本质还是json字符串。
